Aplikacija za Portal grupne kupovine
| Naziv proizvoda: | Aplikacija za Portal grupne kupovine |
| Platforma: | Android 2.1 (i noviji) |
| Aplikacija namijenjena za: | Portale grupne kupovine (groupon tip portala) |
Svrha: Aplikacija za portal grupne kupovine je namjenjena vlasnicima portala "Groupon" oblika, tj. za portale koji skupljanjem osoba za učestvovanje u grupnoj kupovini zajedno ostvaruju veliki popust na količinsku prodaju. Portali ovog oblika redovno objavljuju nove ponude potencijalnim klijentima, a klijenti se mogu u odgovarajućem roku prijaviti da učestvuju u grupnoj kupovini.
Klijenti mobilne aplikacije za ovakav tip portala primaju informacije o novim ponudama direktno na telefon, odmah po objavljivanju, kao i prijavljuju za učestvovanje bez korištenja računara, uključujući i plaćanje kreditnom karticom. Aplikacija omogućava pregled cijelog kataloga svih ponuda i primanje važnih novosti s portala. Aplikacija takođe u sebi čuva kupljene "kupone" koji se mogu pokazati ponuđaču kod preuzimanja.
Osnovni dijelovi: Sistem se sastoji od tri velika dijela:
- API, koji podatke iz postojeće baze podataka konvertuje u JSON format.
- Klijentska aplikacija za mobilni telefon koja primljene podatke sa API-ja prikazuje na korisničkom telefonu, te vrši svu interakciju sa korisnikom.
- Sistem za slanje posebnih poruka (Custom messages) koje nisu direktno vezane za ponude - vrši se modifikacija baze podataka po potrebi
| Napomena: Crno-bijele skice služe kao pomoć pri objašnjenju funkcionalnosti aplikacije. Skice prikazuju elemente koji postoje u aplikaciji i akcije koje se dešavaju u aplikaciji. Konkretan primjer vizualnog identiteta gotove aplikacije možete pogledati u Referencama. |
Pregled svih dijelova aplikacije:
|
|
1. Uvodi ekranUvodni ekran je prva forma koja se prikazuje pri startu aplikacije. Uobičajeno se korisniku prikazuje 1-2 sekunde. Dok je ovaj ekran otvoren u pozadini se kontaktira server i preuzimaju podaci o aktivnim ponudama. U ovom koraku se takođe radi Prijava (LogIn) korisnika za registrovane korisnike koji imaju zapamćenu lozinku. Preuzimanje podataka se obavlja uz pomoć JSON standarda i na serveru instaliranih WEB servisa za razmjenu podataka. Na uvodnom ekranu se nalazi:
|
|
|
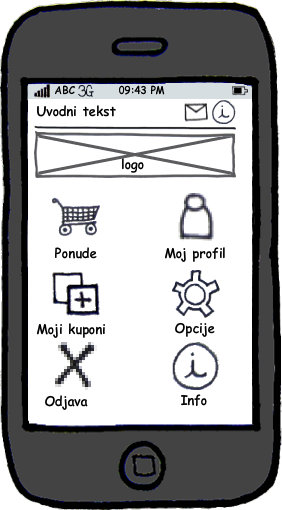
2. Početna stranica za neprijavljene korisnikePo startu aplikacija prikazuje izbornik sa ikonama sa kojeg se mogu koristiti drugi dijelovi aplikacije. Početna stranica za neprijavljene korisnike je jednostavnija jer nema opcije za profil, odjavu i kupone. Dijelovi su:
|
|
|
3. Početna stranica za prijavljene korisnikeNakon prijave korisnika ili za već prijavljenje korisnike početna stranica ima više opcija:
|
|
|
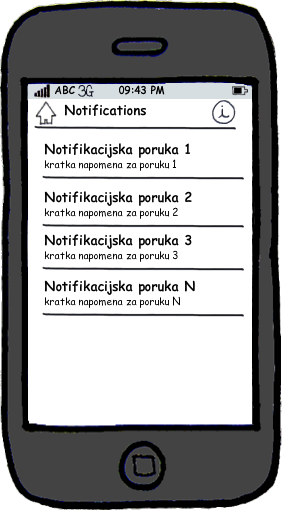
4. Lista poruka, notifikacijaKorisnik može da prima tri tipa poruka (notifikacija) od sistema:
U opcijama korisnik može da izabere koje od ovih poruka želi, a koje ne želi da prima. Ako sistem pošalje novu poruku, poruka se pojavljuje u ovom modulu koji lista sve poruke. U zavisnosti od tipa poruke klik na poruku će da otvori ili konkretnu ponudu ili sadržaj poruke ako se radi i obavijesti sa sistema. Obavijesti su u HTML formatu. Poruke takođe završe i u notifikacijskom dijelu telefona, čak i ako aplikacija nije startana slično kao SMS poruke. Ovo obezbjeđuje da poruke stižu korisniku i u slučaju kad aplikacija nije korištena duže vrijeme. |
|
|
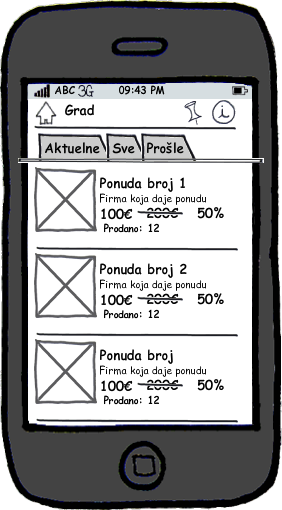
5. Listanje ponudaModul, uz pomoć gornjeg taba, može da prikaže ponude u tri kategorije:
U gornjem dijelu su ikone:
U donjem dijelu je lista odabranih ponuda, sa detaljnim informacijama o cijenama, ponuđačima sa fotografijama. Klikom na ponudu otvara se detaljni prikaz odabrane ponude. |
|
|
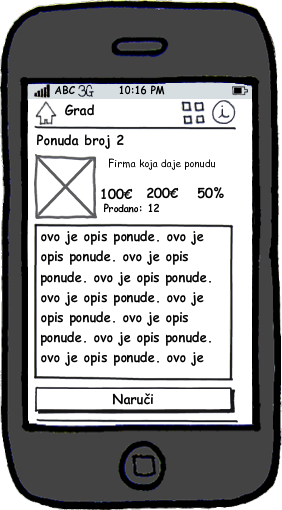
6. Detaljni prikaz ponudeNa ovom modulu aplikacija ima mogućnost da pokaže sve detaljne informacije vezane za jednu ponudu. I ovaj modul ima opciju za dodavanje ponude u listu za kupovinu. U gornjem dijelu su ikone za Početak (Home), ikona za Podjelu ponude (Share) i ikona za informacije. Share je opcija koja dozvoljava da se prikazana ponuda pošalje na Facebook, E-mail ili neki drugi dostupni metod dijeljenja na telefonu. U donjem dijelu se nalazi tekst cijele ponude, slike, cijene, popusti, pa čak i mala mapa gdje se kupljena ponuda ostvaruje. Dugme za narudžbu je u donjem dijelu prozora, i uvijek je vidljivo bez obzira na skroliranje koje korisnik obavlja. |
|
|
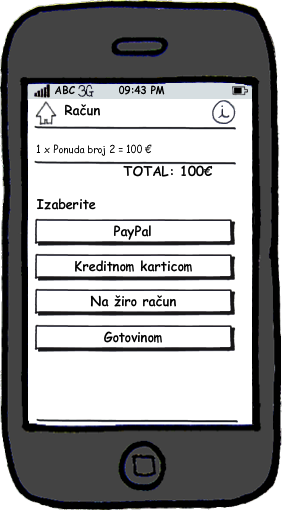
7. Račun i plaćanjeNakon što korisnik odabere da naruči ponudu otvara se modul za Račun i plaćanje. Modul u gornjem dijelu prikazuje opis ponude, cijenu ponude, količinu i ukupni iznos, te nudi korisniku različite metode plaćanja. U zavisnosti od dostupnih metoda za naplatu, korisniku će se ponuditi izbor za plaćanje. Neke od uobičajnih metoda za naplatu su:
Klikom na tip plaćanja korisnik dobija ili detaljno upustvo kako da obavi uplatu, ili formu za unos podataka o PayPal ili kreditnoj kartici, te obavlja plaćanje direktno sa telefonskog aparata. |
|
|
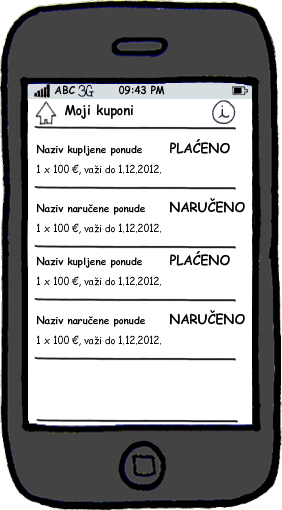
8. Kupljeni kuponiSve kupone koje korisnik kupi se čuvaju i u memoriji telefona, i po potrebi se prikazuju u obliku tabele. Za svaki kupon je naznačen status kupona (plaćen, aktivan ili tek naručen). Za plaćene kupone klikom na kupon se otvara njegov broj, rokovi važenja i sl. Taj broj korisnik može pokazati trgovcu kod preuzimanja usluge ili proizvoda. Za neplaćene kupone, klikom na kupon poziva se modul za plaćanje, koji sprovodi korisnika kroz plaćanje ako se radi o plaćanju kreditnom karticom, ili vrši prikaz informacija za off-line metode plaćanja. |
|
|
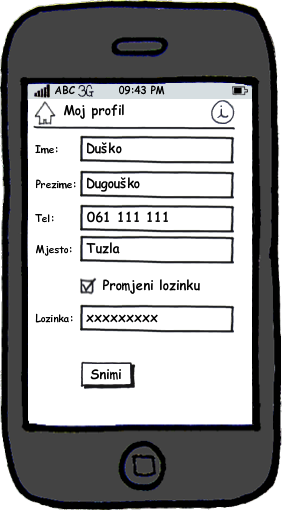
9. Korisnički profilKorisnik za obavljanje narudžbe mora imati profil, tj. unešene svoje lične podatke u sistem. U modulu Moj profil korisnik može sve svoje podatke da promjeni, uključujući Ime, Prezime, E-mail adresu, Telefon i sl. Profil može sadržavati manje ili više podataka, u zavisnosti od baznog WEB sistema na koji se naslanja ova aplikacija. Takođe kroz ovaj modul korisnik može promijeniti i svoju lozinku na sistemu. |
|
|
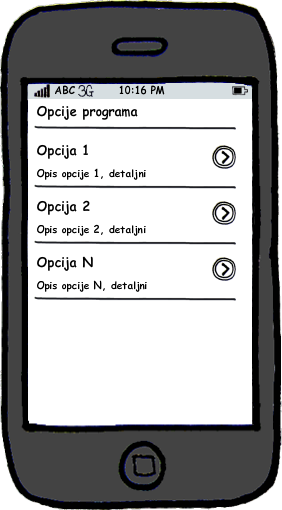
10. Opcije programaAplikacija može da ima niz opcija za podešavanje. Uobičajene opcije za ovaj tip progama su:
Ekran za opcije se poziva sa početnog ekrana, klikom na odgovarajuću ikonicu. |
 |
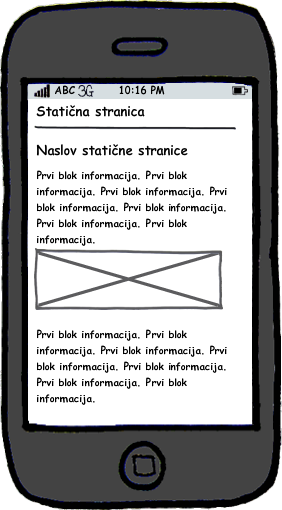
11. Statična stranica - InfoAplikacija može da ima jednu ili više statičnih stranica. Statične stranice se obično pozivaju iz aplikacijskog menija. Ovakvi ekrani služe za prikaz:
Uobičajeno je u aplikaciji imati barem jednu statičnu stranicu koja se prikazuje klikom na info ikonu. Statične stranice se takođe preko API-ja preuzimaju sa servera i mogu se promijeniti na serverskoj strani bez objavljivanja nove verzije aplikacije. |
Lista zahtjeva koji moraju biti ispunjeni za mobilnu aplikaciju baziranu na ovom produktu:
- Potrebno je podatke o ponudama imati pohranjene u bazi podataka na serveru
- Potrebno je obezbjediti ili dopustiti nama da napravimo JSON API WEB servise na serveru za sve operacije kada klijent preuzima podatke sa servera i kada klijent šalje podatke serveru
Lista napravljenih aplikacija baziranih na ovom proizvodu:
| Tiket.ba | Aplikacija portala za grupnu kupovinu: tiket.ba |